En muchas plantillas de Blogger tanto el cuerpo principal (main) como la barra lateral (sidebar) son muy estrechas, por ejemplo en las plantillas mínima black y white. El problema se agrava cuando metemos un banner de publicidad o una imagen algo grande. Lo que sucede en estos casos es que el cuerpo principal queda superpuesto a la sidebar o viceversa. Para solucionar éste problema tenemos que ensanchar la sidebar o el cuerpo principal. Se hace de la siguiente forma:
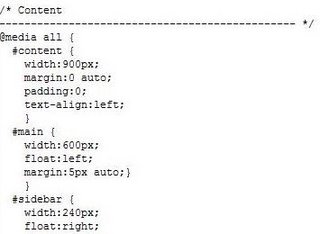
Primero localizamos esto:
Una vez localizado, lo que tenemos que hacer es aumentar o disminuir el ancho(en nuestro caso aumentar) donce dice "width", dejándolo (es un ejemplo) como sigue:
Al aumentar el tamaño de la sidebar o de la main, o de ambos, se debe aumentar el tamaño del content, de lo contrario, no quedará espacio para ambos y se montarán unos encima de otros. Es importante que el número de la sidebar más el del main, dé una cifra igual o inferior a la del content.
Para asegurarnos de que queda a nuestro gusto vamos haciendo pruebas, subiendo o bajando píxeles y viendo como queda con la opción "vista previa". Cuando encontremos lo que buscamos "guardamos cambios"
A purga. Ou a que dedica o seu tempo o novo Consello Reitor de Nosa Enerxía
-
A semana pasada recibín o seguinte prego de cargos dende Nosa Enerxía,
enviado dende unha oficina de Correos por Ángel Montero, militante de equo,
e asinad...
Hace 7 años










22 comentarios:
Otro buen consejo de nuevo. Esto nos ayuda a muchos a dejar el blog a nuestro gusto. Gracias.
Hola, quisiera preguntarte como se hace para sacar el margen del lado de afuera de las barras laterales, o sea que pueda poner una imagen o un boton (lo q sea)y que llegue hasta el borde de la pagina, en la mia me queda un margen que podria utilizar o tengo q achicar las imagenes para q no se me vaya la barra para abajo. Espero haberme explicado
Graciiiiiiaaaaaaasssss
tienes dos sidebar:
#sidebar {
float: left;
width: 146px;
padding: 0px 5px 10px 0px;
background: transparent;
color: #99FFFF;
}
y
#rightbar {
float: left;
width: 144px;
padding: 0px 0px 10px 5px;
background: transparent;
color: #99FFFF;
}
Tienes que cabiar "width" a un tamaño mayor, por ejemplo "225". Haces lo mismo, para que queden del mismo tamaño, en la segunda sidebar.
#space {
float: left;
width: 540px;
padding: 5px;
background: transparent;
color: #99FFFF;
border-top: 1px solid #FFFF99;
"Space" es el lugar donde colocaste el ontador, o eliminaría ésto de la plantilla (pero antes fuardala en un documento, por si vuelve a necesitarla) y pondría el contador en cualquier sidebar.
#container {
margin: 0 auto;
padding: 0;
color: #99FFFF;
background: transparent;
width: 820px;
text-align: left;
}
En éste parámetro ponemos 1000 en lugar de 820 (la suma de las dos sidebar más content siene que ser menor a container)
#content {
float: left;
width: 460px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
background: transparent;
color: #99FFFF;
border-right: 1px solid #FFFF99;
border-left: 1px solid #FFFF99;
}
"Content" es el cuerpo central, el "main" que se dice en mi post, este lo dejas como está
ah! Para poner una imagen a la sidebar yo siempre he utilizado el código que blogger crea al subir una imagen, en tamaño pequeño y centrada (como la que aparece en mi blog (EN MI NOMBRE SI).
Xosse, antes que todo quiero darte las gracias, muchas, ya arregle mi blog, con tus indicaciones.Ahora tengo otra preguntita (y no quiero ser muy molestosa) pero el reloj me quedo muy en el borde de la pagina, hay alguna manera de que pueda centrarlo? Algun codigo q deba poner para q se vaya un poquito mas al medio de la barra?
Glire
Lo que utilizo yo para centrar las imágenes es éste código:
- antes de la imagen:
< td align="center" valign="top" > < p align="center" >
- después de la imagen:
< /td >
* Elimina los espacios entre los signos mayor y menor y los textos que le siguen.
pero en mi plantilla aparece definido el parámetro "td" y en la tuya no. Si no te funciona prueba con poner antes:
< center >
y después:
< /center >
otra opción es centrar toda la sidebar, colocando ésto en ella:
text-align: center;
Hola.. queria preguntarte como aumentar el numero de post previos que salen en la pagina indice. Por defecto en el template que tengo salen los 10 anteriores y quisiera aumentar al maximo este numero.
es posible?
Primeramente Hola
Disculpen las molestias pero como vi que aqui se sabe mucho de blogspot, entonces desidi hacer mi Pregunta:
¿Como hago para reducir los bordes de mi blog en
(derecho y el izquierdo)?, yo intente probar lo que posteaste pero los codigos no aparacen asi como los que tenes vos, supongo que sera la Plantilla.
Mi blog es www.efearg.blogspot.com visitalo y fijate si tiene que ver la plantilla.
Espero tu Repuesta.
Mi Mail es efearg07@hotmail.com
Como se agranda la plantilla minima?
xOsse.
Gracias por tus consejos son de mucha utilidad. Tengo un porblema con el Blog espero que me puedas ayudar. Lo que pasa es que agrande el la barra de mi blog asi como el cuerpo donde van los post. Sin embargo el margen no se ha agrandado, y se ve en medio del texto la linea cruzando. Como podria hacer?
muy buena ayuda, gracias ;)
Disculpen la ignorancia pero donde localizo esos codigos, mejor dicho donde los piedo encontrar...
me podrian ayudar les agradecere mucho
Gracias xOsse por este gran consejo que me ha sido de mucha utilidad, ya que llevaba tiempo intentando saber como podía ensanchar el cuerpo principal de los post de mi blog y ya lo he conseguido!!
Poniendo las medidas que has puesto en tu ejemplo ya he logrado extender el texto (antes estaba super comprimido y agobiante) ahora de esta manera aprovecho mucho más el espacio que antes tenía sobrante en los margenes.
Siguiendo tus instrucciones en mi plantilla HTML lo localice de la siguiente manera:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
------------------
Y ahí ya modifique los "width" por tu ejemplo, ví "vista previa" y perfecto...así que guardé plantilla ;)
GRACIAS desde Málaga
Gracias!! Esto es lo q andaba buscando! Ahora en mi blog quedo con mas espacio! jeje
Salu2 y Gracias de nuevo!!
Holaaa muchas gracias por tu consejo. Me ha servido mucho.
Te dejo mi Web para que veas a aquellos que estas ayudando.
http://todosobrefamososycelebridades.blogspot.com/
saludos
Hola!!! Me sirvieron mucho tus consejos... ya hice las modificaciones que quería, sólo tengo un problema: la linea del contorno donde estan los posts no se hizo grande y quedó enmedio... cómo puedo hacer para que se ajuste a esa área???
Este es el blog para que por favor veas de qué hablo y me des un consejo:
http://unfinalnorevelado.blogspot
Gracias de antemano!
INCREIBLE....LO LOGRE....LO LOGRE...LO LOGRE.
GRACIAS...GRACIAS...GRACIAS
hola como estas, yo ensanche las entradas como indicas mas arriba, pero no me acompaña el fondo o debe ser que esta en otra parte? si puedes mira el blog para que sepas de lo que te hablo tal vez esta en alguna parte y no lo vi para agrandar eso tambien. mi pantilla es dot dark.
gracias
Muchas gracias, era justo lo que buscaba y además funcionó!!!!
Saludos
sabes por si acaso como agrandar los elementos de la sidebar, cosa que abarquen todo el margen que se le da???
saludoss buen blog
Hola amigo mi blog no tiene */content por donde podria editar el ancho porque me salen mis entradas cortadas
Pues a mi no me sale asi, a mi me sale esto:
/* Content
----------------------------------------------- */
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override)
}
html body $(page.width.selector) {
min-width: 0;
max-width: 100%;
width: $(page.width);
Donde tengo que modificarlo? :S
Publicar un comentario