
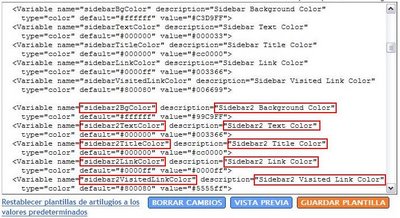
Poner dos "sidebar" en mi plantilla "tekka" ha resultado más fácil de lo que esperaba. También es cierto que es más fácil poner las dos "sidebar" juntas que una a cada lado, pero la corriente actual es poner las dos juntas (para mi porque ayuda a disimular los anuncios de google...). La realidad es que las dos sidebar evitan barras que se extienden hasta el infinito. Básicamente lo que hice fue duplicar todo lo que tenía que ver con la "sidebar", empezando por las variables. A la nueva "sidebar" le vamos a llamar "sidebar2", de modo que en todo aquello que dupliquemos añadiremos un dos tras "sidebar":
Ahora estamos en <head> y, para empezar haremos una pequeña modificación en "content-wrapper", dejándolo así (las partes que haya que modificar, añadir algo o crear estarán en cursiva, negrilla o en diferente color, será fácil decucir que cosa es en cada momento):
#content-wrapper {
width: 100%;
margin:0 auto;
padding:0px;
text-align:left;
}
Ahora vamos por los "sidebar", el primero está después de "main", lo copiamos y lo pegamos a continuación y le añadimos el dos (2). Aprovechando que estamos aquí, es necesario recordar que tendremos que modifiar el ancho (width) de "main" para ajustarlo a la página (si no está bien ajustado las "sidebar" se superponen).
#main {
float:left;
padding-bottom:10px;
padding-left: auto;
width:61%;
font: $bodyFont;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar h2 {
font-weight:bold;
font-size: 150%;
color: $sidebarTitleColor;
}
.sidebar2 h2 {
font-weight:bold;
font-size: 150%;
color: $sidebar2TitleColor;
}
Seguimos bajando por nuestra plantilla y nos encontramos nuevo contenido con la palabra "sidebar" (puede que no sea necesario copiarlo todo, pero haciéndolo el editor "WYSYWYG" funcionará perfectamente y de forma independiente en cada "sidebar"). Aquí también será necesario configurar el ancho de las barras (en "width"), la separación entre los distintos elementos (el "padding" entre las dos "sidebar" debe ser "0", entre "main" y la vieja "sidebar" el ajuste se hará según el gusto de cada uno), los bordes se pueden sacar o añadir otro.
#sidebar a {
color: $sidebarLinkColor;
}
#sidebar a:hover,
#sidebar a:visited {
color: $sidebarVisitedLinkColor;
}
#sidebar {
text-transform:none;
background-color: $sidebarBgColor;
color: $sidebarTextColor;
padding-left: 12;
width: 19%;
float: left;
font: $bodyFont;
border-right:2px dashed $mainTextColor;
border-left:2px dashed $mainTextColor;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar .widget {
padding: 0 auto;
}
#sidebar2 a {
color: $sidebar2LinkColor;
}
#sidebar2 a:hover,
#sidebar2 a:visited {
color: $sidebar2VisitedLinkColor;
}
#sidebar2 {
text-transform:none;
background-color: $sidebar2BgColor;
color: $sidebar2TextColor;
padding-left: 0;
width: 19%;
float: right;
font: $bodyFont;
border-right:2px dashed $mainTextColor;
border-left:2px dashed $mainTextColor;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar2 .widget {
padding: 0 auto;
}
Se acabó el trabajo en <head> ahora haremos lo propio en <body>, aunque en ésta sección sólo será necesario realizar un cambio. Después de la sección que crea la vieja sidebar crearemos la nueva añadiendo la parte que está en rojo.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='' type='Profile'/>
</b:section>
</div>
<div id='sidebar2-wrapper'>
<b:section class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
Al final, incluso en la página de configuración de elementos, aparecen las dos sidebar y permite arrastrar elementos de una sidebar a otra (o a body):
A purga. Ou a que dedica o seu tempo o novo Consello Reitor de Nosa Enerxía
-
A semana pasada recibín o seguinte prego de cargos dende Nosa Enerxía,
enviado dende unha oficina de Correos por Ángel Montero, militante de equo,
e asinad...
Hace 7 años










23 comentarios:
Nitido...a ver cuando lo intento, es que prefiero sidebarsa cada lado.
me gustaria saber como poner una de cada lado, pero no lo encuentro por ningun lado
En trucos bogger beta tienes una plantilla mínima white con dos columnas a cada lado. Luego sólo tienes que cambiarle el color en el editor de blogger. La tienes completa, solo es copiar y pegar.
Quiza os interese este detalle, sacado de otro blog que sigo mucho:
"Lo de la sidebar cambiada de lado es simplemente por una razón de SEO (Search Engine Optimization), ya que los buscadores le dan más importancia a lo que está más arriba de la página ( si la sidebar está a la izquierda, está antes que el contenido del blog y la sidebar no es importante ). "
http://www.foto-aficion.com/blog/2006/11/20/gran-angular-v30-nuevo-diseno-y-funcionalidades/
Saludetes!
Veo que ha calado mi mensaje, a ver si es verdad que así se optimiza el tema para aparecer mas alto en los buscadores. ;-)
cualquier truco que ayude a subir un poco en los buscadores hay que usarlo...
gracias por la información!
Es interesante, permite hacer algunas cosas que de otro modo resulta difícil conseguir
Gracias, cambie mi plantilla como lo comenta trucos bogger beta y va bien. Me alegran los datos extras de tu post que complementan la información.
Saludos
Hola, gracias por tomarte la molestia de entrar a mi remedo de blog y contestar mi duda, ya lei el post de las sidebar, lo voy a intentar :) y si no te molesta (y no consumo mucho de tu tiempo), te avisare mis resultados.
Gracias.
Buenas ^^
Bueno, yo esto ya lo he hecho.. pero la sidebar me queda debajo del blog (ems.. lo principal para entendernos... U.U)
En que he podido fallar??
http://gomen-kudasai.blogspot.com
Bueno.. consegui solucionarlo solita!
^^ muchas gracias por tus trucos!
Hola!
En mi blog he escrito un post de como añadir una sección en la sidebar.
Si te gusta este tema lee este post.
Estimado, me parecen muy buenas tus ayudas...lamentablemente estoy modificando mi blog para que tenga 2 sidebar ( una acada lado ) y no me resulta con tus indicaciones...he notado algunas diferencias en los codigos que muestras versus los que yo tengo...como dato uso el blogger beta con la plantilla scribe...por favor si puedes ayudarme podria enviarte por mail el codigo html de mi blog
gracias y muchos saludos
Hola Vicente!
No todas las plantillas usan los mismos códigos. Fíjate bien lo que hago en mi plantilla:
1- Primero ajusto el ancho de la plantilla. Si quieres consevar el tamaño que tienes actualmente, debes reducir el ancho de la sidebar que tienes y de main. Si quieres poner otra sidebar igual de ancha debes ampliar los pixeles del 'content-wrapper'. Si no lo haces la sidebar te aparecerá muy abajo.
2- En segundo lugar clono la sidebar que viene por defecto. Cada comando que aparece de 'sidebar' lo repito y le cambio el nombre, por ejemplo 'sidebar 2'.
3- Por último creamos la sidebar dentro de < body >. Hacemos lo mismo. Copiamos la que tiene y la volvemos a pegar. Le ponemos el mismo nombre que la que hemos creado en < head >. Para que aarezca a la derecha la colocamos despues de 'main' y en el paso anterior tambien le indicamos la situación: right.
Genial!, me he quedado con una,me queda arreglarlo todo un poquito pq me ha quedado todo pelin desordenado,jajaja, pero me gusta el cambio. Muchas graciasss
A mi esto no me termina de salir pero seguiré intentando. Gracias
yo tengo la plantilla para tener las sidebar de cada lado, si la kieren visiten mi blog y dejen su comentario y su correo, yo les mandare el archivo, esta muy facil...
Hola buenas tardes
tengo la plantilla tekka
Quiero combiar el tamaño de la columna derecha (sidebar), quiero que la columna derecha tenga la misma anchura que la parte principal del blog, osea que el blog tenga la misma anchura en la parte principal como en la columna derecha.
Otro cambio que me gustaria hacer es el cambiar el tamaño de la letra del titulo.
¿Que tengo que modificar en la plantilla tekka?
Muchas gracias
pon en en el ancho (width:) de main 50% y en sidebar 50%
El tamaño de la letra lo puedes modificar en .post h3 {, por exemplo: font-size:140%;
xOsse
Muchas gracias xosse
Lo del ancho sidebar solucionado
El tamaño de la letra del titulo no me cambia.
.post h3 {
font-size:150%;
font-weight:bold;
Donde pone 150% he puesro 50% y no me cambia el tamaño de la letra.
Ayudaaaaaa
no es ahí exactamente donde hay que cambiarlo. Un poquito más abajo aparece un parámetro prácticamente igual, más o menos como este:
.post h3 {
margin:0 .25em 0 1.5em;
padding:px px px px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
Prueba de nuevo... a ver si ahora sale.
No aparece eso (o no lo veo)
.post h3 {
font-size:150%;
font-weight:bold;
}
.post h3 a,
.post h3 a:visited {
color: $mainTextColor;
}
.post {
padding-$startSide:20px;
margin-bottom:20px;
text-indent:10px;
padding-$endSide:20px;
line-height:22px;
}
.post-footer {
margin-bottom:15px;
margin-$startSide:0px;
font-size: 87%;
}
x0sse tenias razon, cambiando el font-size:150% si que cambia el tamaño de la letra del titulo, habia puesto mal mi pregunta, queria preguntar sobre el tamaño de la letra de la (cabecera)y no del titulo, al final el tamaño de la (cabecera) no lo voy a cambiar.
Gracias por la ayuda.
Publicar un comentario